Les Composants sont tous les éléments qui s'affichent sur votre page d’accueil. Comment les mettre en place et les gérer ? On vous explique tout ci-dessous.

OKAST propose un module pour organiser et personnaliser la page d’accueil de votre plateforme : l’éditeur des Composants. Accessible avec le menu > PLATEFORME > Disposition > Accueil.
TABLE DES MATIÈRES
L’organisation de la page d’accueil par type d’appareil
Vous pouvez organiser cette page d’accueil selon les types d’appareils sur lesquels votre plateforme a été déployée : Web, Application iOS, Application Android.

Si vous souhaitez gérer la disposition selon les différents appareils de la même façon, ne laissez que l’onglet web.
Si vous souhaitez désormais gérer la disposition selon les différents types d’appareils de façon indépendante, vous pouvez choisir de dupliquer la mise en forme de la page d’accueil d’un autre appareil :
Si vous souhaitez gérer la disposition selon les différents appareils de façon indépendante, vous pouvez ajouter un appareil et ne pas cocher la case Dupliquer une page existante ?

La gestion de la page d’accueil
Une fois que vos différents types d’appareils sont mis en place, vous pouvez gérer à partir de ce menu l’organisation de la page d’accueil de votre plateforme.
Vous avez la liste des composants de votre page d’accueil avec différentes informations utiles.

- Le nom du composant, qui sera visible uniquement côté back office > Carrousel Banner Home Page.
- La Smartlist auquel est rattaché ce composant > Banner Home Page.
Si aucune Smartlist est indiquée, c’est que le composant est rattaché à une liste dynamique. - L’état du composant et/ou de la Smartlist avec un point de couleur.
 Verte signifie que le composant et/ou la Smartlist est actif sur la page d’accueil.
Verte signifie que le composant et/ou la Smartlist est actif sur la page d’accueil. Rouge signifie que le composant et/ou la Smartlist est inactif, donc non visible sur la plateforme.
Rouge signifie que le composant et/ou la Smartlist est inactif, donc non visible sur la plateforme. - Le format d’image que le composant affiche (16:6, 3:4, etc.)
- Le type d’affichage du composant : mosaïque
 ou carrousel
ou carrousel , widget
, widget Mise en avant
Mise en avant et FAQ
et FAQ
- Une icône indiquant que le composant est rattaché à une liste dynamique : Ma liste
 , Reprendre la lecture
, Reprendre la lecture , Recommandation de contenus
, Recommandation de contenus et En cours
et En cours
L’ordre d’affichage des composants détermine l’ordre d’affichage sur votre page d’accueil. Si vous souhaitez modifier l’affichage de tel ou tel composant, effectuez un glisser-déposer avec l'icône suivant  :
:
La création des Composants
Les Composants apparaissent sous 5 formes : Cliquez sur le bouton > + Créer un composant.


Les mosaïques et les carrousels vont pouvoir se rattacher à différentes sources de données, une 'Smartlist Standard' comme 'Smartlist' ou une Samrtlist dynamique comme :
- Ma liste => consulter notre article dédié.
- Reprendre la lecture => consulter notre article dédié.
- Recommandation de contenu => consulter notre article dédié.
- Achat de vos utilisateurs
- En cours => consulter notre article dédié.
- Les plus vues => consulter notre article dédié.
1. Composant de type Mosaïque
Le composant de type mosaïque![]() est le plus simple à mettre en place.
est le plus simple à mettre en place.

a. Type de Composant
- Choisissez un nom à votre composant qui sera visible uniquement depuis le back office. Exemple > Mosaic animals.
- Activez ou désactivez le composant sur le storefront (sur votre site).
- Choisissez le format d’images souhaitées quant à votre composant.
Vous avez 4 ratios différents (pour un rappel les dimensions exactes, consultez notre article dédié.) :
- 16:6 format « bannière »
- 16:9 format « vignette»
- 3:4 format « poster »
- 1:1 format « carré » (en version mobile, le nombre d'éléments visibles doit être de 1 ou 4 et plus pour des raisons de ration d'écrans téléphonique) - Paramètres d’affichage :
- Afficher le titre de la Smartlist au-dessus du composant
- Afficher les titres des éléments en-dessous de chacun de ces éléments
- Afficher le dialogue (pour plus d’informations, consultez notre article sur l’option dialogue)
- Choisir l'ordre d'affichage des éléments de votre Smartlist
- Aléatoire au premier chargement
- Aléatoire à chaque rafraichissement
- Alphabétique
- Du plus récent au plus ancien
- Du plus ancien au plus récent
b. Source de données

Vous devez ensuite choisir une source de données sur laquelle va être basé votre composant. Celui-ci peut être basé sur une 'Smartlist Standard' comme 'Smartlist' ou une Samrtlist dynamique comme :
- Ma liste => consulter notre article dédié.
- Reprendre la lecture => consulter notre article dédié.
- Recommandation de contenu => consulter notre article dédié.
- Achat de vos utilisateurs
- En cours => consulter notre article dédié.
- Les plus vues => consulter notre article dédié.
c. Conditions d’affichage
Vous pouvez activer ou non les conditions d’affichage de chaque Composant que vous mettez en place. Elles sont liées à la connexion à la plateforme et à l’abonnement à une offre sur la plateforme :
- L’utilisateur est/n’est pas connecté
- L’utilisateur a/n’a pas un abonnement actif
Il est possible, dans la limite du possible, de lier deux conditions, comme par exemple : L’utilisateur est connecté ET L’utilisateur n’a pas un abonnement actif
2. Composant de type Carrousel
Le composant de type Carousel![]() est le plus utilisé dans les plateformes de vidéo à la demande.
est le plus utilisé dans les plateformes de vidéo à la demande.



Chaque composant de type carrousel va pouvoir être personnalisable selon différents paramètres. Sélectionnez le format d'image et le format du compostant, sur une ou deux lignes. Vous pouvez également masquer ces images depuis le menu PLATEFORME / Disposition / Page Smartlist.
a. Type de Composant
- Choisissez un nom à votre composant qui sera visible uniquement depuis le back office > Documentaires
- Activez ou désactivez le composant sur le storefront (votre site).
- Choisissez le format d’images souhaitées quant à votre composant.
Vous avez 6 ratios différents (pour un rappel les dimensions exactes, consultez notre article dédié.) :
- 16:6 format « bannière »
- 16:9 format « vignette»
- 3:4 format « poster »
- 1:1 format « carré » (en version mobile, le nombre d'éléments visibles doit être de 1 ou 4 et plus pour des raisons de ration d'écrans téléphonique)
- 2:3 format « portrait »
-16:3 « bannière » - Paramètres d’affichage :
- Activer la customisation (Couleur d'arrière-plan et/ou Couleur des bordures des éléments)
- Afficher le titre de la Smartlist au-dessus du composant
- Afficher les titres des éléments en-dessous de chacun de ces éléments
- Afficher le dialogue
- Afficher le dialogue (pour plus d’informations, consultez notre article sur l’option dialogue)
- Activer le carrousel circulaire où le composant et ses éléments défilent indéfiniment
- Activer le défilement automatique où les éléments du composant défilent automatiquement quand on parcourt la page d’accueil
- Afficher les flèches de navigation (à l’intérieur ou extérieur de l’image) et choisir d’afficher les flèches uniquement au survol
- Choir le nombre d’éléments visibles et affichés sur la page d’accueil (entre 1 et 10)
- Choisir l'ordre d'affichage des éléments de votre Smartlist
- Activer la customisation (Couleur d'arrière-plan et/ou Couleur des bordures des éléments)

b. Source de données

Vous devez ensuite choisir une source de données sur laquelle va être basé votre composant. Celui-ci peut être basé sur une 'Smartlist Standard' comme 'Smartlist' ou une Samrtlist dynamique comme :
- Ma liste => consulter notre article dédié.
- Reprendre la lecture => consulter notre article dédié.
- Recommandation de contenu => consulter notre article dédié.
- Achat de vos utilisateurs
- En cours => consulter notre article dédié.
- Les plus vues => consulter notre article dédié.
c. Conditions d’affichage
Vous pouvez activer ou non les conditions d’affichage de chaque Composant que vous mettez en place. Elles sont liées à la connexion à la plateforme et à l’abonnement à une offre sur la plateforme :
- L’utilisateur est/n’est pas connecté
- L’utilisateur a/n’a pas un abonnement actif
Il est possible, dans la limite du possible, de lier deux conditions, comme par exemple : L’utilisateur est connecté ET L’utilisateur n’a pas un abonnement actif
3. Composant de type Widget
Pour la mise en place d’un composant de type widget![]() consultez notre article dédié sur la mise en place des widgets. Ce sont des outils interactifs qui affichent des informations, divertissements, articles, liens, publicité, jeux, etc.
consultez notre article dédié sur la mise en place des widgets. Ce sont des outils interactifs qui affichent des informations, divertissements, articles, liens, publicité, jeux, etc.
4. Composant Mise en avant
Pour la mise en place d’un composant Mise en avant![]() consultez notre article dédié sur la mise en avant. Cela permet la Mise en avant d'une ou plusieurs vidéos automatiquement à l'ouverture de la home page, ou encore la mise en avant d'une offre.
consultez notre article dédié sur la mise en avant. Cela permet la Mise en avant d'une ou plusieurs vidéos automatiquement à l'ouverture de la home page, ou encore la mise en avant d'une offre.
5. Composant FAQ
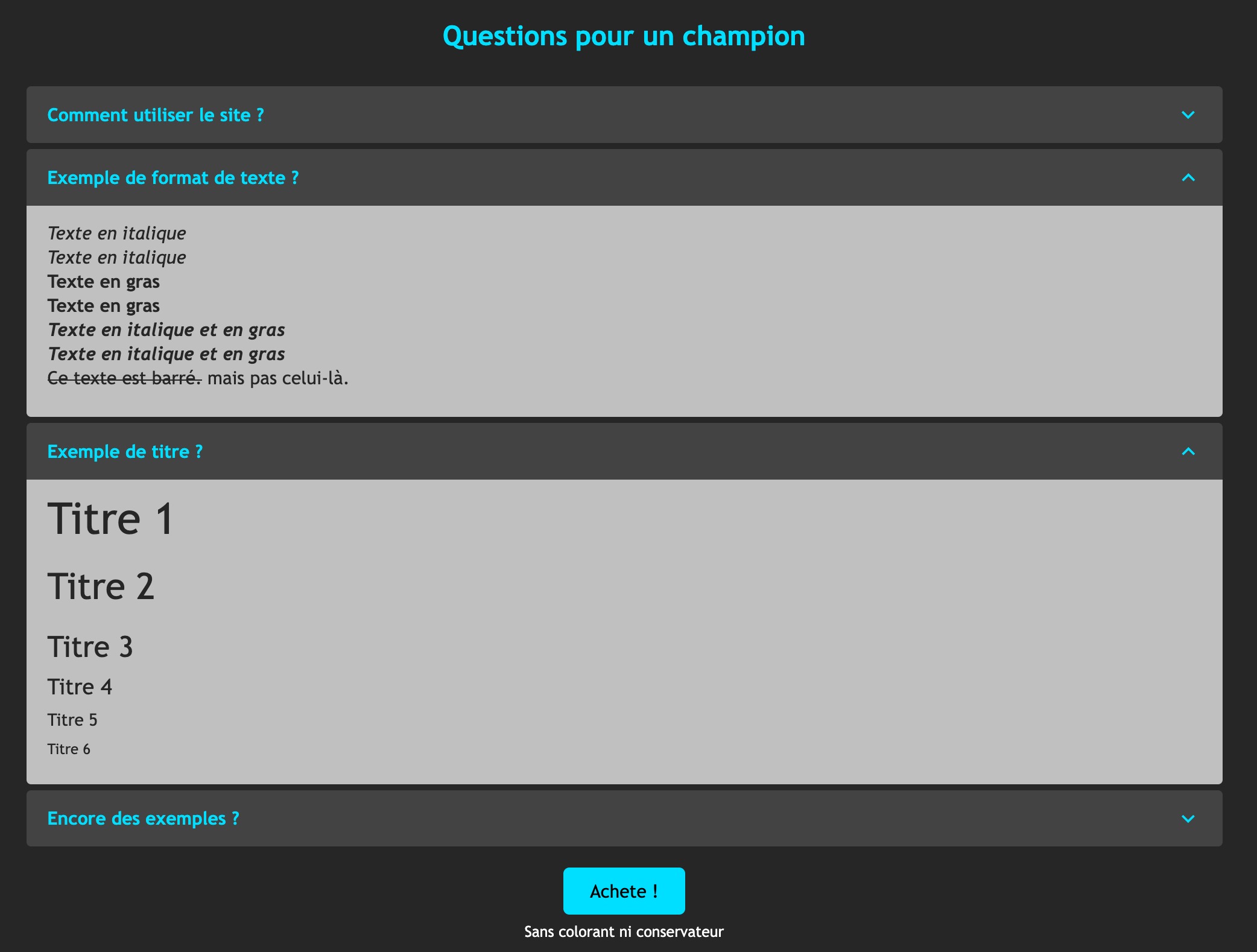
Ce composant vous permet d'afficher du texte (questions / réponses) dans votre page d'accueil. Ce bloc prend la forme d'un titre suivi d'un ou plusieurs blocs texte déroulants. Vous pouvez également rajouter un bouton de type Call To Action.

Le rajout de langues avec le pictogramme est affiché par le choix de la langue du site dans le footer.
est affiché par le choix de la langue du site dans le footer.
Vous pouvez ajouter des questions avec le bouton et éditer une réponse avec des style de textes, url ou image.
et éditer une réponse avec des style de textes, url ou image.
6. Composant de type Raccourci
Le composant de type Raccourci![]() affichent des menus thématiques sur votre page d’accueil pour accéder directement aux contenus ayant des métadonnées.
affichent des menus thématiques sur votre page d’accueil pour accéder directement aux contenus ayant des métadonnées.
Vous pouvez afficher plusieurs fois ce composant sur page d'accueil. Son design (couleurs et typo) peut être modifié avec l'option de personnalisation graphique.

Vous pouvez afficher avec ce composant les sources de métadonnées suivantes :
- Public visé
- Genre
- Theme
- Format

Pour rappel les sources de métadonnées des contenus sont disponibles directement dans le média en question, depuis le menu Métadonnées.
