La page de paiement ou Checkout permet à vos utilisateurs de choisir un moyen de paiement et d'ajouter un éventuel code promotionnel. Stripe est notre partenaire de paiement, vous devez posséder un compte Stripe pour pouvoir monétiser vos contenus avec OKAST.
Vous n'avez pas encore associé votre compte Stripe à la plateforme OKAST avec votre ID de compte ou Clé API Stripe. C'est par ici
TABLE DES MATIÈRES
- La page de paiement vue par vos utilisateurs
- Partie gauche
- Partie droite
- La mise en place de la page de paiement dans Stripe
- Partie gauche
- Partie droite
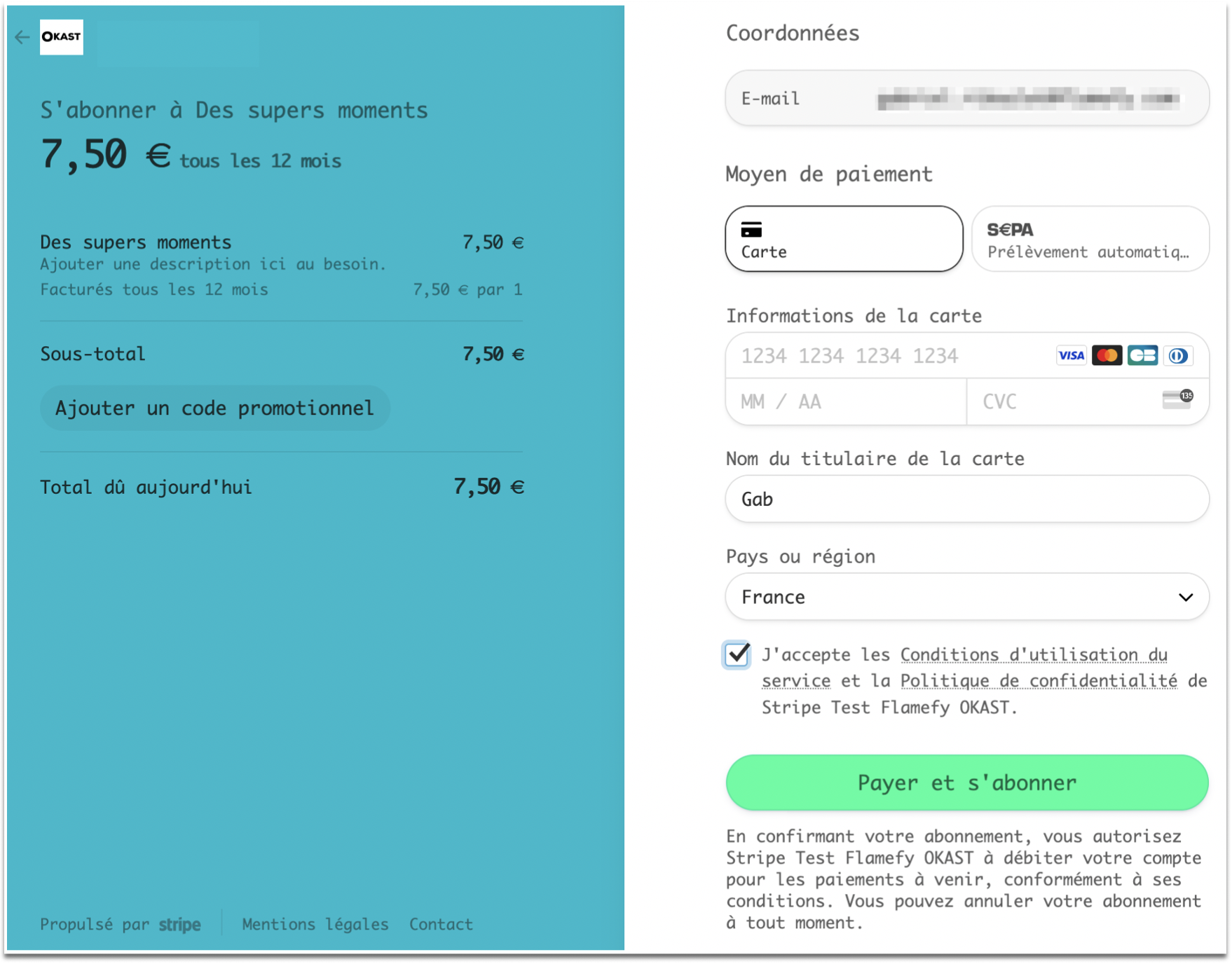
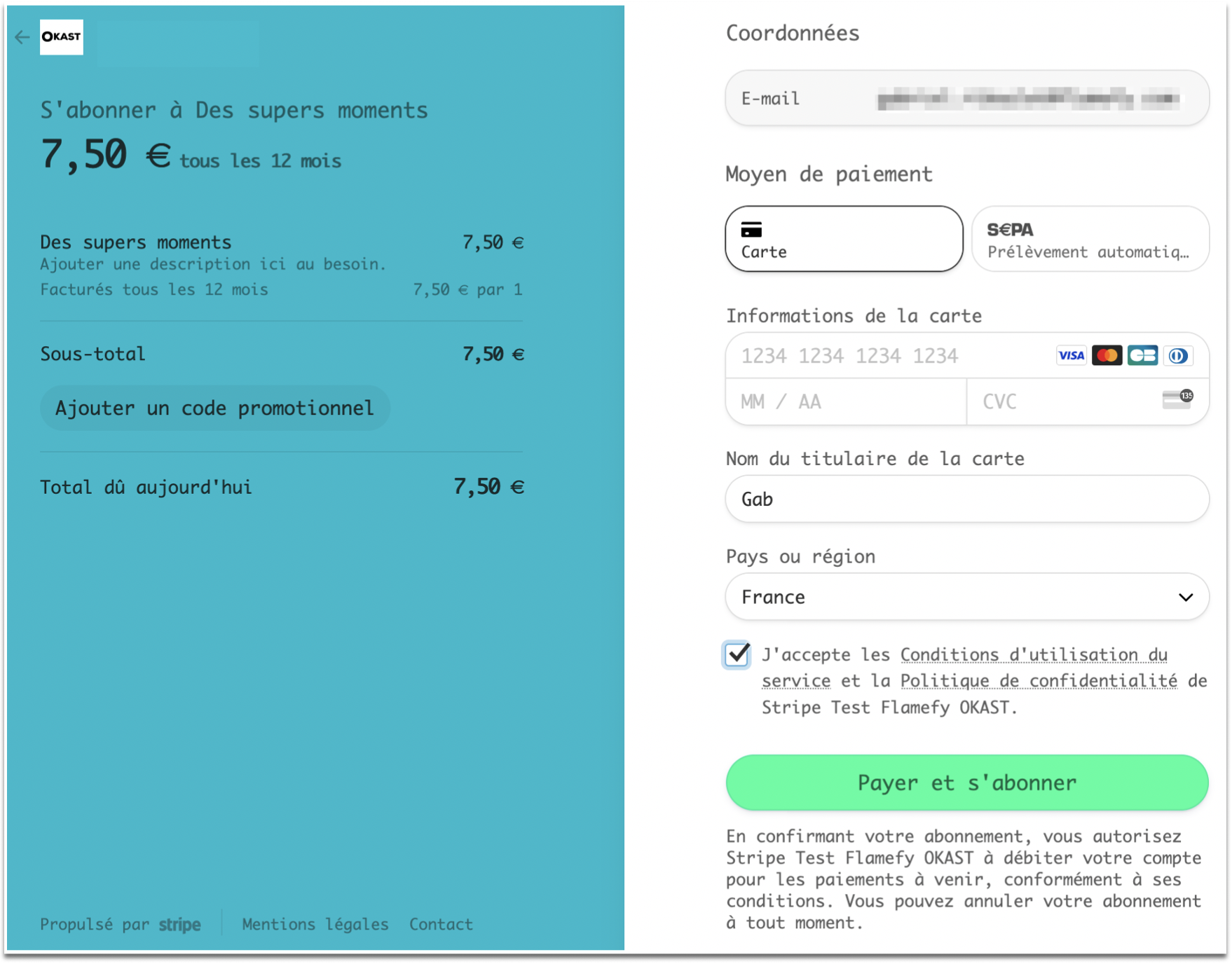
La page de paiement vue par vos utilisateurs
La page de paiement se décompose en 2 parties.

Partie gauche

Vous trouverez le récapitulatif de l'offre avec :
- Votre logo 'OKAST' et couleur de fond 'bleue'
- La description qui est générée automatiquement en fonction du type d'offre créer, soit par abonnement avec ou sans période de gratuité soit en location. Dans cet exemple : 'S'abonner à Des supers moments'
- Le montant à régler ou la période de gratuité. Ici : '7,50 € tous les 12 mois'
- Le titre de l'offre et son montant. Ici : 'Des supers moments 7,50 €'
- La description optionnelle : 'Facturés tous les 12 mois'
- Le sous-total : '7,50 €'
- L'ajout d'un code promotionnel (pas de codes dans ce cas-là)
- La description du total qui est généré automatiquement en fonction du type d'offre créé, par abonnement avec ou sans période de gratuité ou en location. Dans ce cas : 'Total dû aujourd'hui 7,50 €'
Partie droite
Vous trouverez les données de paiement de votre utilisateur avec :
- Ses coordonnées : email
- Le moyen de paiement qui choisira en fonction de l'accès que vous proposez : Carte bancaire, paiement différé, retraits spécifiques, etc.
- Les informations de sa carte bancaire
- Son nom
- Sa région
- Le consentement aux conditions d'utilisation (option)
La mise en place de la page de paiement dans Stripe
 Afin de modifier la page de paiement rendez-vous dans Stripe > Paramètres > Checkout et Payment Links :
Afin de modifier la page de paiement rendez-vous dans Stripe > Paramètres > Checkout et Payment Links :
https://dashboard.stripe.com/settings/checkout
Partie gauche
Commençons par la partie gauche avec le fond de couleur.
Pour modifier votre logo, la couleur de fond et le bouton de payement, rendez-vous dans l'onglet Apparence ou directement sur le lien Adaptation de votre marque : https://dashboard.stripe.com/settings/branding

Ou directement sur la page.

Toujours dans la partie gauche de la page avec le fond de couleur, si vous souhaitez afficher les liens en bas de page comme : les mentions légales, un contact, etc. Rendez-vous dans l'onglet Informations publiques de la page Checkout et Payment Links.

Ou directement sur la page. > https://dashboard.stripe.com/settings/public
Veillez également à bien renseigner dans cette même page > https://dashboard.stripe.com/settings/public : le nom public de l'entreprise, l'e-mail de contact et les 2 libellés liés aux relevés bancaires. Ces informations apparaissent dans les échanges avec vos clients.

Partie droite
Continuons à présent sur la partie droite de la page.
Vous pouvez paramétrer des moyens de paiements pour vos utilisateurs en vous rendant dans l'onglet Paiement accéléré > Paramètres des moyens de paiement ou directement sur le lien : https://dashboard.stripe.com/settings/payment_methods?platform_id=pmc_1KUTonJlEJQRhNFIvM0QQ7jI
Ne tenez pas compte des Paramètres Link qui sont l'interface de paiement propre à Stripe.
Ou directement sur la page.

Pour finaliser l'activation, il vous faut configurer un domaine puis télécharger et nous envoyer le fichier par mail ou ticket. 
Enfin, nous vous demandons de statuer sur l'ajout des informations concernant vos politiques internes. Pour cela rendez-vous dans l'onglet Politiques internes de la page Checkout et Payment Links > https://dashboard.stripe.com/settings/checkout

Pour aller plus loin avec l'intégration de Stripe dans votre plateforme OKAST, vous pouvez lire nos pages d'aide dédiées :
- Créer un code promo sur votre plateforme avec Stripe.

